Scaling
I have spent more time on the right menu than I should have. But I didn’t like the framework for buttons and images so I made my own. So now I have 100% control of each pixel 🙂
The reason for this is because I always want to scale the texture with a integer (a whole number, not a decimal number). Then the texture will looks like it intended. If you scale the texture by a factor of 1.5 then some original pixels will occupy 2 pixels and some 1 pixel and the texture will look crappy.
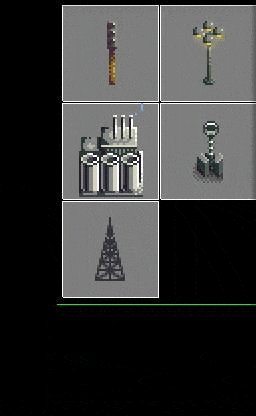
Here is an example of scaling 100% 150% and 200%. You can see that the 150% does not look as good as the 100% and 200%. Different filters and algorithms can be used to get this looks better but using a integer will always look better.

So now if you rescale the game window it will always scale with as large integer as possible. In this example I just resize the window and when the textures fit with a higher scale factor it will resize the buttons. So here it goes from factor 1 to factor 2.

I will probably do the same thing for the map to the left. So each tile is scaled byt a integer. Original size of the tiles is 16×16 pixels and the end result will be 16×16, 32×32, 48×48, etc, depending on the resolution.
In the long run I will probably release the game on Android and IOS as well and then you will have a lot of different resulutions which will result in different scaling if you don’t take care of it.
Ooh and 1th of february will officially be the first day as “unemployed” 🙂
Words that you might not understand
- Integer – A whole number, not a decimal number. like 1, 2, 3, 4
- Float – A float number is a decimal number like 1.4 and 3.14